How to build your own website in a few hours(No coding or technical knowledge required)

We assume you are already signed in to cPanel, If you want to know how to log in to cpanel, please take this link https://blog.domainindia.com/2020/06/20/client-area-our-products-support-access/
Click here if you want to know how to register a new domain and hosting
https://blog.domainindia.com/2020/06/09/how-to-register-a-domain-name-and-web-hosting-for-my-own-business/
In software select the sitepad wibsite builder

All sites in sitepad click to “create a new site”

Open site pad website builder and click the ‘get started’ button

In themes select any one theme and click on the “select” button

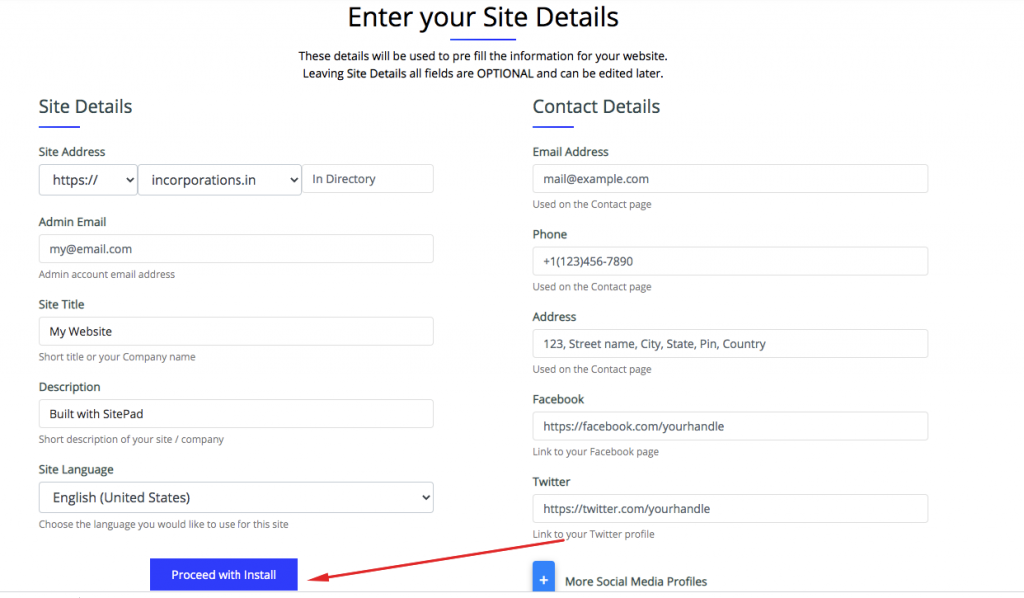
In site pad, Enter Your site details & Click on the “proceed with install” button

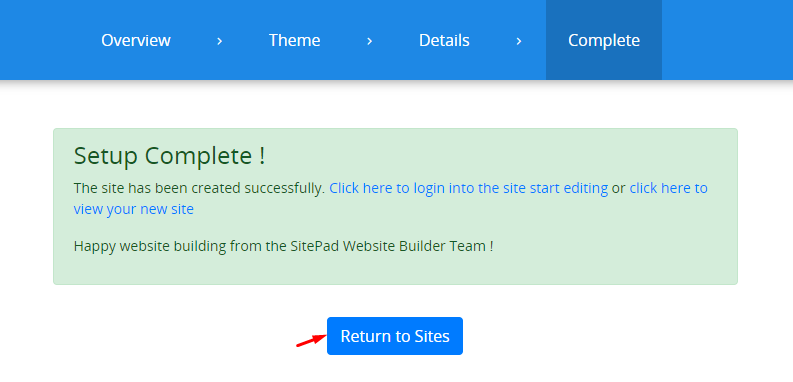
Site pad details complete successfully ,and click on “return to sites”

In all sites here have one website select”login to the site”

In pages we see all pages , select one website and click on the edit button

In pages have add new option, here we create a new pages

In site pad have blog there select the all posts

In blog have add new option, here we create a new posts

In blog have categories option, here we create a new posts

Blog have tags option, here we can create a new tags

In site pad media library here we find the images, audio, video and all items

In site pad media add new option here we upload the new medias

In site pad have menus there we create a new menu items

In site pad have themes here we have more themes

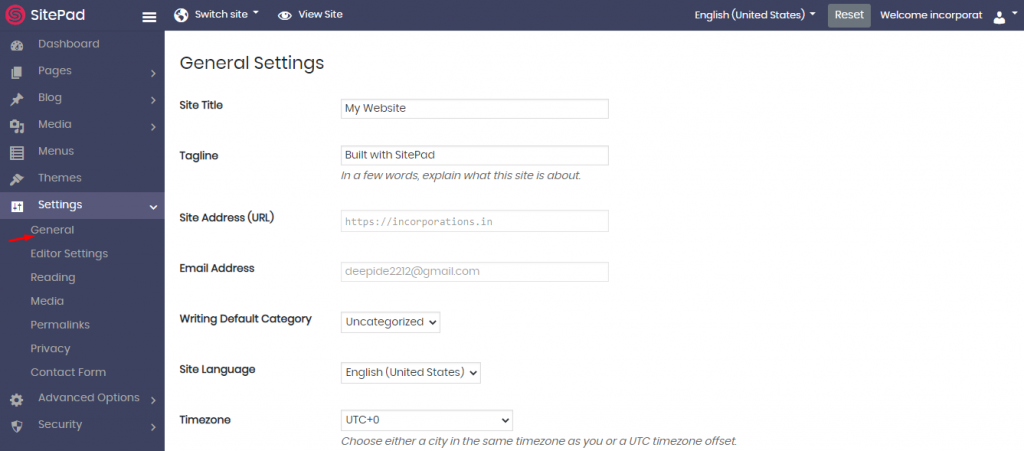
In site pad settings have general option, here we change the site title,language,email address,timezone,time format and date format

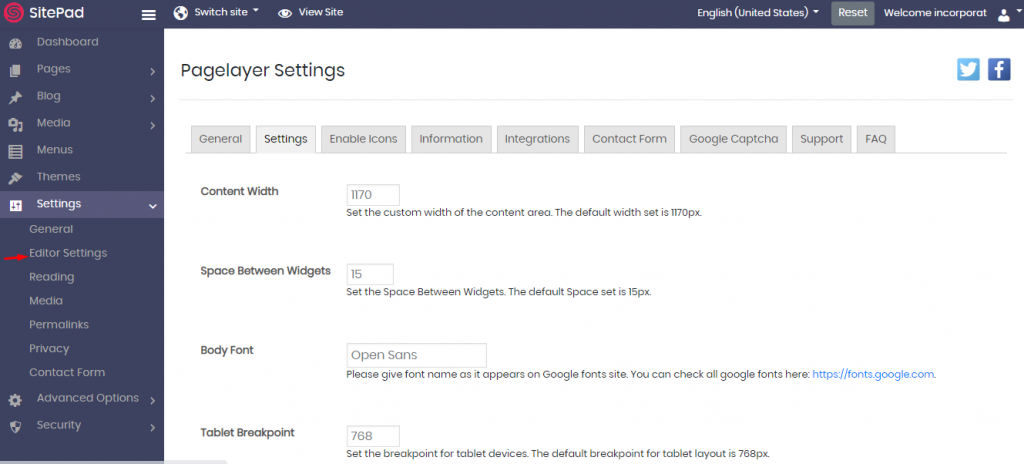
In site pad settings have editor setting option, here we can change the widgets,body font,Header and Footer code

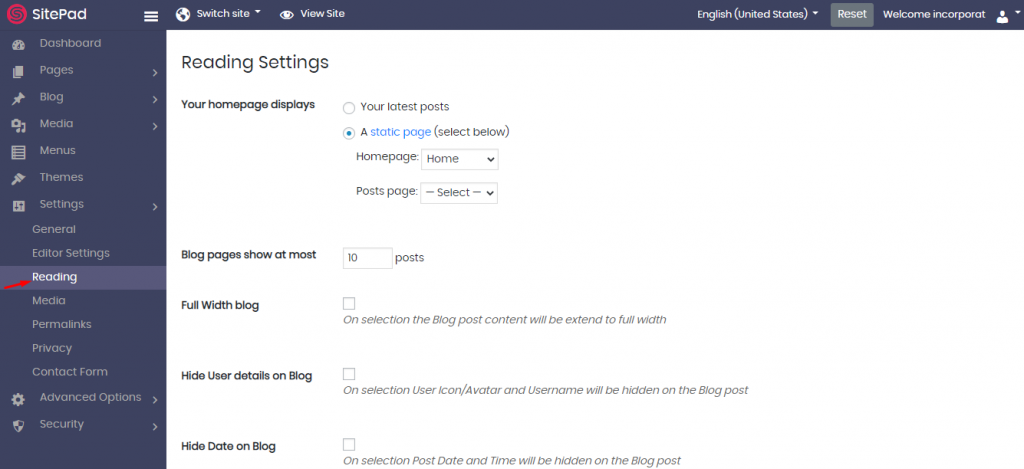
In reading settings here we can hide the details, navigation, date in the blog

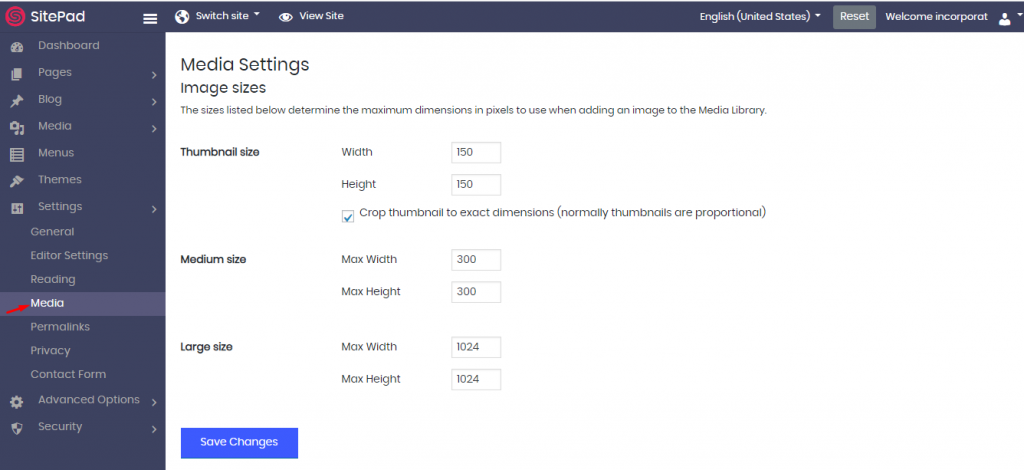
In media settings we can change the image sizes, medium and large

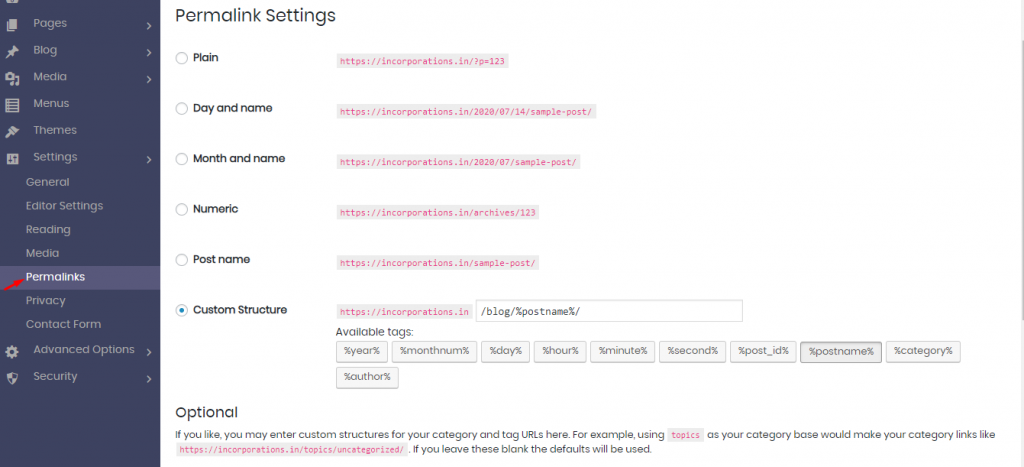
Permalink settings have link day and name, month and name,numeric,post name, custom structure have separate,separate link

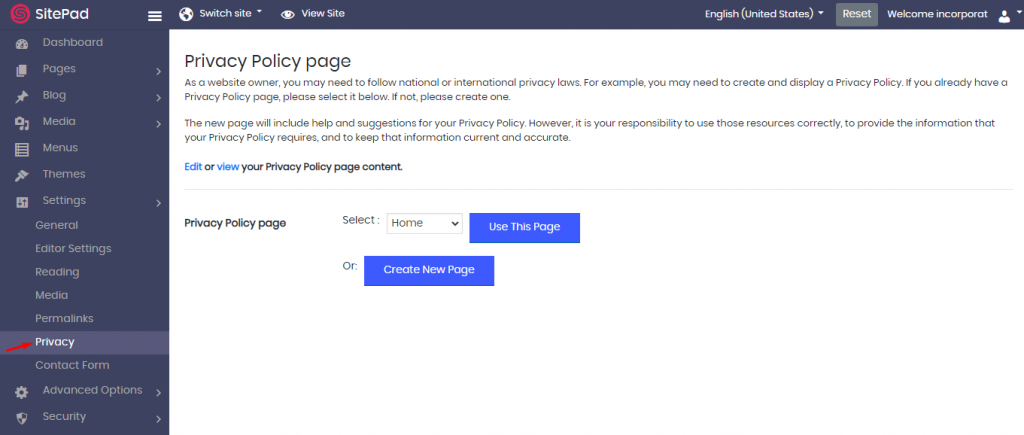
Privacy Policy settings, As a website owner, you may need to follow national or international privacy laws. you may need to create and display a Privacy Policy. If you already have a Privacy Policy page, please select it.

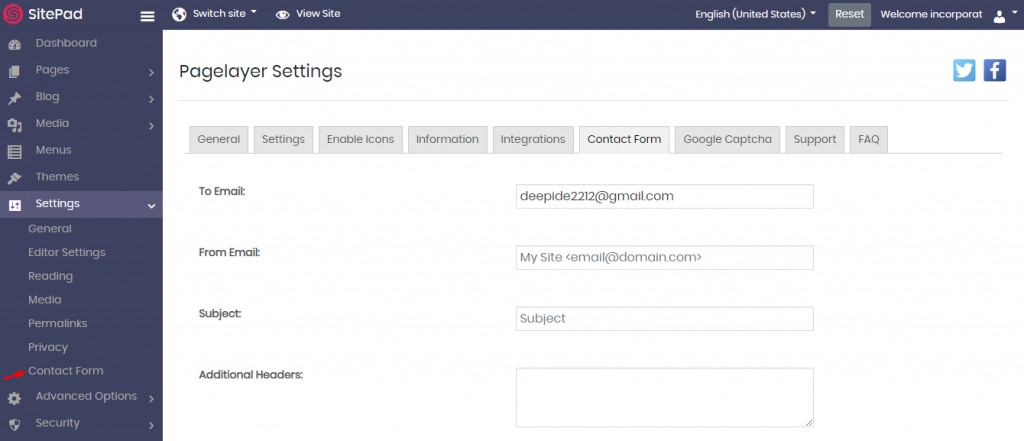
Contact form, Page layer settings here we know the email, messages to send successfully or failed

we can edit here the title ,picture and Background colour changing in this options and have more options

Here we change the effects,styles and animation in this edit box

We edit the Background colour and have more options

We edit this counter number and colour in our work